Assalamu'alaikum Wr Wb
Setelah membahas heading dan paragraf pada artikel sebelumnya, kini kita akan membahas tentang cara merubah style dalam HTML. Untuk lebih jelasnya, bisa langsung kita praktekkan. silahkan buka aplikasi Notepad++ masing-masing.
Styling dalam HTML merupakan penyisipan kode CSS pada sebuah elemen dalam HTML untuk merubah style dari elemen tersebut. syntax dari styling tersebut adalah sebagai berikut :
style = "property : value;"
di mana property adalah properti dari elemen yang akan kita rubah, contoh : color untuk warna, background untuk background, dsb.
sedangkan value adalah nilai yang akan kita atur dalam elemen tersebut.
Misal kita akan merubah warna dari sebuah tulisan menjadi hijau. Maka kita masukkan color untuk property, dan green untuk value-nya.
Untuk lebih jelasnya, silahkan ketik script berikut :
<h1 style="color:blue;">
Ini adalah Heading</h1>
Simpan dengan nama style.html kemudian jalankan pada web browser Anda. Maka akan dihasilkan sebagai berikut :
Seperti yang kita lihat, warna dari elemen h1 berubah menjadi biru.
Bagaimana jika kita ingin menambahkan lebih dari satu properti dalam satu elemen secara sekaligus? Anda tinggal tambahkan property dan value lain setelah property dan value yang Anda tulis sebelumnya, dengan cara penulisan yang sama. Lebih jelasnya, coba Anda buka kembali script yang tadi Anda tulis pada notepad++, kemudian ubah script-nya menjadi seperti berikut :
<h1 style="color:blue; font-family:verdana; font-size:300%;text-align:center">
Ini adalah Heading</h1> <p style="color:red; font-family:verdana;font-size:160%">
Ini adalah paragraf</p>
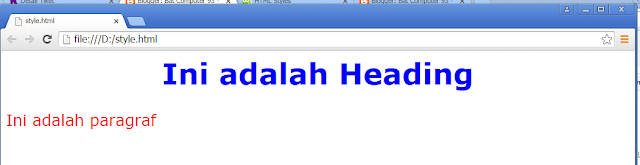
Lalu simpan perubahannya, kemudian jalankan kembali pada web browser. Maka tampilan akan berubah menjadi seperti berikut :
Seperti yang Anda lihat, property yang tadi kita tambahkan merubah tampilan dari halaman sebelumnya. Berikut saya jelaskan :
- pada elemen h1 kita menambahkan color:blue; maksudnya, kita merubah warna teks pada elemen h1 menjadi biru.
- pada elemen h1 kita menambahkan font-family:verdana; maksudnya, kita merubah jenis font pada elemen h1 menjadi verdana.
- pada elemen h1 kita menambahkan font-size:300%; maksudnya, kita merubah ukuran font dari h1 menjadi 300%.
- pada elemen h1 kita menambahkan text-align:center; maksudnya, kita merubah alignment dari elemen h1 menjadi di tengah.
- pada elemen p kita menambahkan color:red; maksudnya, kita merubah warna teks pada elemen p menjadi merah.
- pada elemen p kita menambahkan font-family:verdana maksudnya, kita merubah jenis font pada elemen p menjadi verdana.
- pada elemen p kita menambahkan font-size:160%; maksudnya, kita merubah ukuran font pada elemen p menjadi 160%.
Demikian untuk Belajar HTML merubah style. Semoga bermanfaat, Terima kasih,
Wassalamu'alaikum Warahmatullaahi Wabarakatuh.





0 komentar:
Post a Comment
Terima kasih atas kunjungannya, semoga artikel ini bermanfaat. Silahkan berikan komentar Anda.