Pada kesempatan kali ini kita akan melanjutkan seri belajar Form HTML kita. Bagi yang belum membaca Tutorial sebelumnya silahkan klik di sini.
Elemen-elemen yang terdapat pada form HTML adalah sebagai berikut :
- <input>
- <select>
- <textarea>
- <button>
- <datalist>
- <keygen>
- <output>
A. ELEMEN <INPUT>
Elemen <input> merupakan elemen yang paling penting dalam form HTML. Elemen <input> bisa dalam berbagai bentuk. Untuk elemen <input> ini kita akan bahas lebih lanjut pada Belajar HTML Form Part 3.
B. ELEMEN <SELECT>
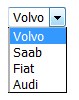
Elemen <select> biasa kita kenal juga dengan drop down list. Yaitu ketika sebuah inputan yang digunakan ketika kita memiliki beberapa opsi isian yang sudah ditentukan. Contoh penggunaannya adalah sebagai berikut :
<select name="mobil">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat">Fiat</option>
<option value="audi">Audi</option>
</select>
- Sebuah drop down list dalam HTML diapit dengan tab pembuka <select> dan tab penutup </select>
- Pilihan-pilihan yang ingin kita masukkan pada drop down list kita masukkan di antara tag pembuka dan tag penutup <select> dengan setiap opsi diawali dengan tag <option> dan diakhiri dengan tag </option>
- name="mobil" merupakan nama dari drop down list
- value="volvo" menunjukkan nilai dari opsi yang pertama yaitu volvo. Begitu juga opsi kedua dan seterusnya
- Volvo yang berwarna merah di atas merupakan teks yang akan ditampilkan pada opsi pertama. Untuk teks ini hanya berupa teks yang ditampilkan pada opsi. Jadi bisa saja value atau nilai dari pilihan kita volvo, tapi kita memilih teks fiat yang akan ditampilkan. Begitu juga opsi kedua dan seterusnya.
C. ELEMEN <TEXTAREA>
Elemen <textarea> digunakan untuk membuat form input teks lebih dari satu baris. Contoh penggunaan :
Penjelasan :
Penjelasan :
Demikian seri belajar HTML Form tentang elemen-elemen yang terdapat pada form HTML, semoga bermanfaat.Elemen <textarea> digunakan untuk membuat form input teks lebih dari satu baris. Contoh penggunaan :
<textarea name="pesan" rows="10" cols="30">
u know why? bikoz im batmaan...!!
</textarea>
Penjelasan :
- Sebuah text area dalam HTML diapit dengan tab pembuka <textarea> dan tab penutup </textarea>
- name="pesan" berarti nama dari text area yang kita buat.
- rows="10" berarti jumlah baris yang ditampilkan dalam text area tersebut atau bisa menjadi ukuran tinggi text area.
- cols="30" berarti lebar text area
- Tulisan "u know why? bikoz im batmaan...!!" adalah teks yang akan kita masukkan pada text area
Elemen <button> merupakan elemen yang digunakan untuk membuat tombol. Contoh penggunaannya :
<button type="button">Klik saya!</button>
Penjelasan :
- Sebuah button dalam HTML diapit dengan tab pembuka <button> dan tab penutup </button>
- type="button" berarti nama dari button yang kita buat.
- Tulisan Klik Saya! merupakan tulisan yang akan dimunculkan pada button.
Terima kasih, wassalamu'alaikum warohmatullaahi wabarokaatuh.






0 komentar:
Post a Comment
Terima kasih atas kunjungannya, semoga artikel ini bermanfaat. Silahkan berikan komentar Anda.